طراحی سایت در فتوشاپ
تقریباً امکان اجرای همه ایده های شما در طراحی یک سایت امکان پذیر است . اما شاید شما بخواهید قبل از اینکه سفارش طراحی سایت دهید خودتان از نتیجه نهایی با خبر باشید و ایده خود را به صورت دقیق تر ارائه دهید. برای اینکار می توانید ایده خود را بصورت یک لی اوت در فتوشاپ طراحی کرده و سپس آنرا در اختیار طراح سایت قرار دهید تا دقیقاً طراحی سایت مطابق با ایده اصلی شما باشد. در این مطلب روشی ساده برای طراحی سایت در فتوشاپ ارائه می دهیم که می توانید خودتان ایده تان را عملی کنید .
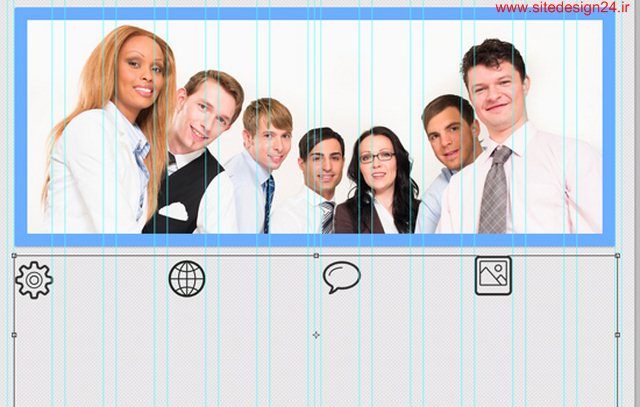
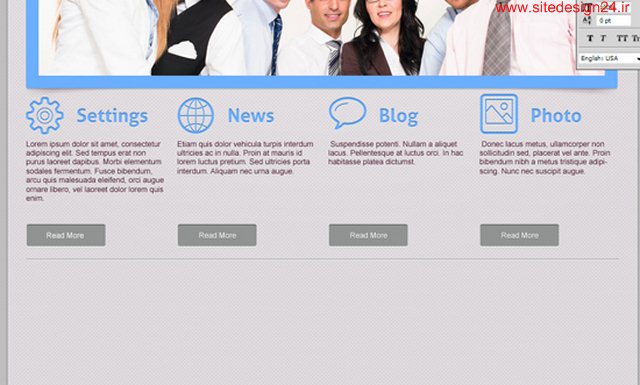
در ابتدا نتیجه نهایی کار را ببینید.

مرحله اول
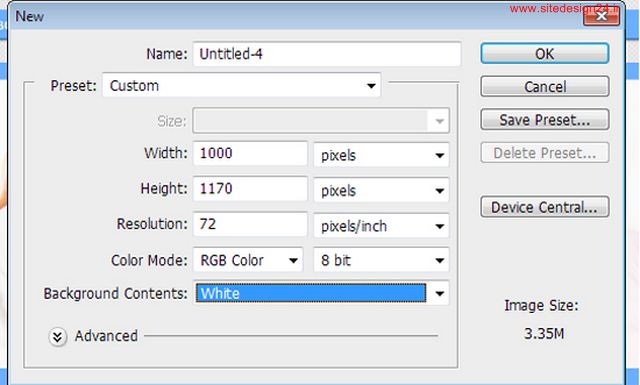
نرم افزار فتو شاپ را اجرا کنید و مطابق مشخصات زیر یک فایل جدید بسازید.
مرحله دوم:
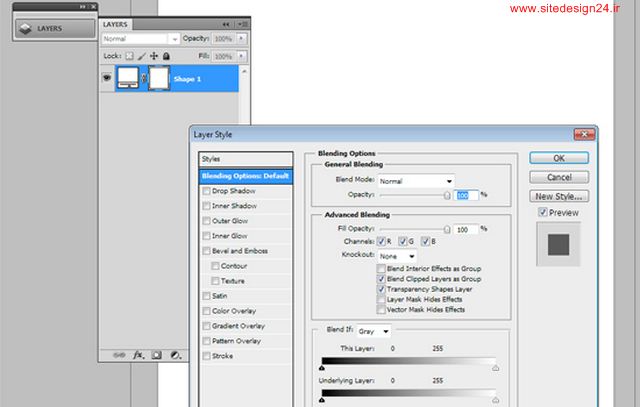
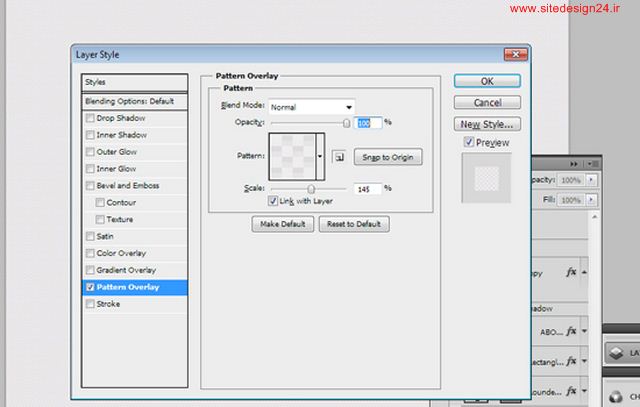
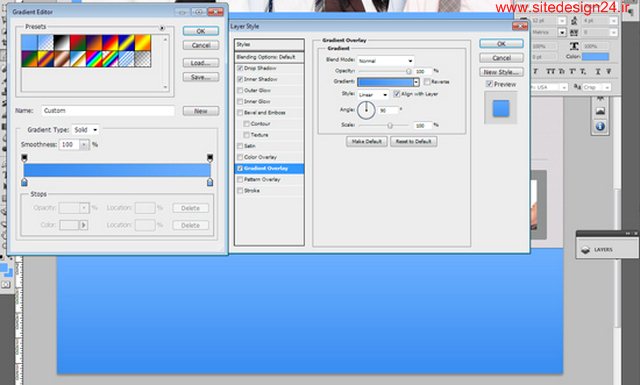
حال باید برای سایتتان یک بک گراند در نظر بگیرید. یک لایه جدید بسازید و از مسیر زیر و مطابق تصویر بک گراند سایت را تعریف کنید. همینطور می توانید یک تصویر به فایل خود وارد کنید و بک گراند قرار دهید.
Layer Style -> Blending options-> Pattern Overlay
مرحله سوم:
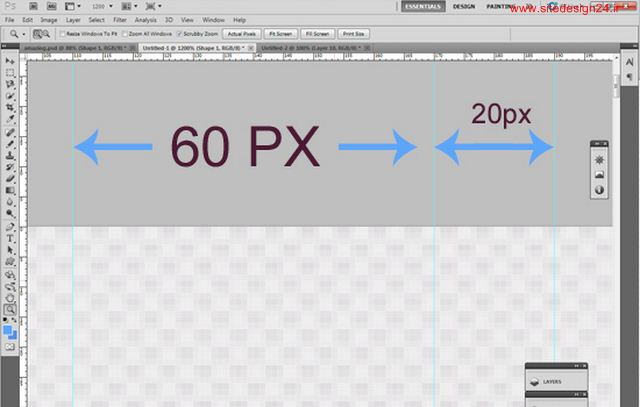
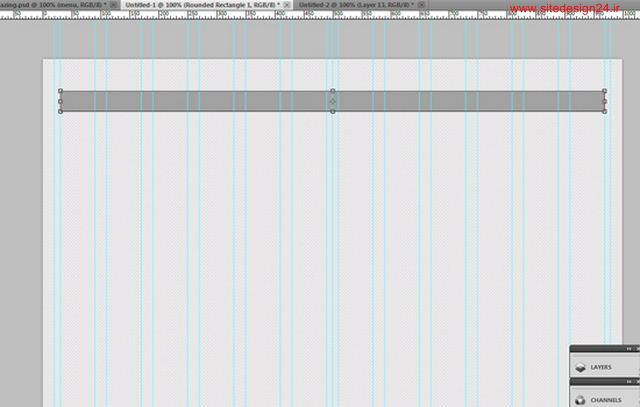
حال برای اینکه طراحی سایت ما دقیق تر انجام گیرد خطوط راهنما را به فایل خود اضافه می کنیم. با کشیدن موس از خط کش به سمت داخل می توانید این خطوط راهنما را به راحتی تعریف کنید. 
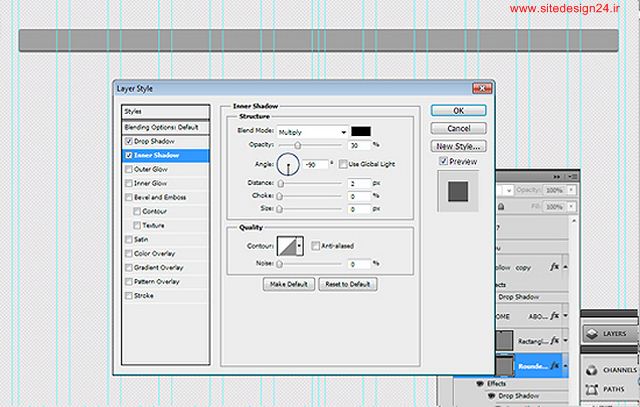
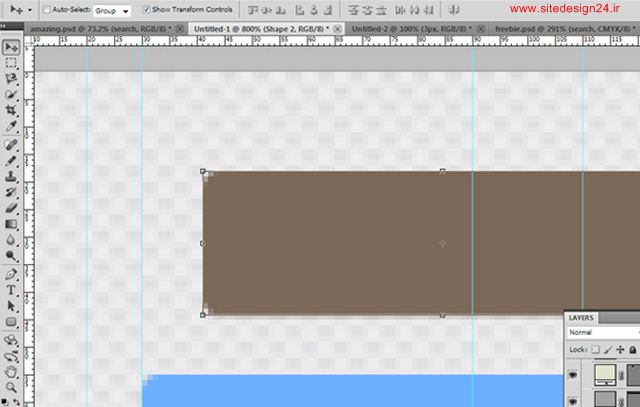
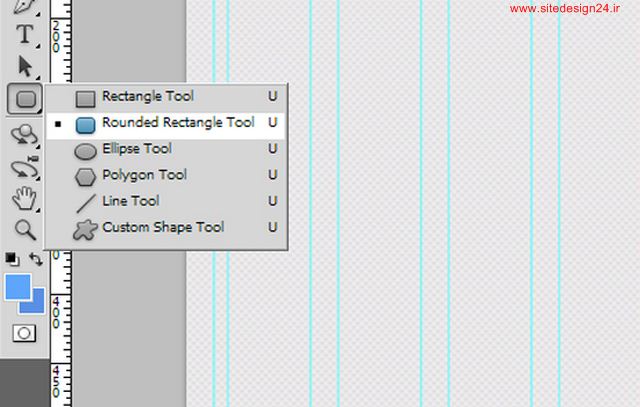
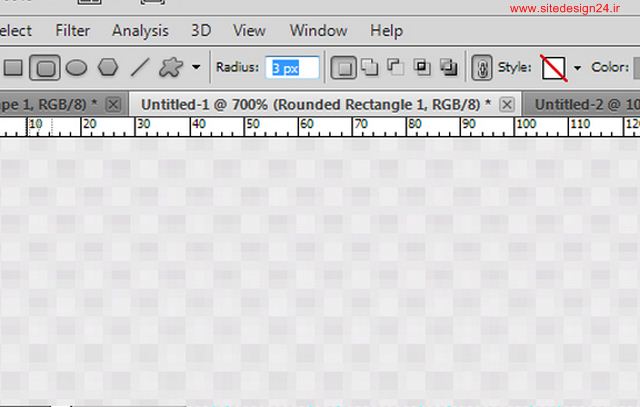
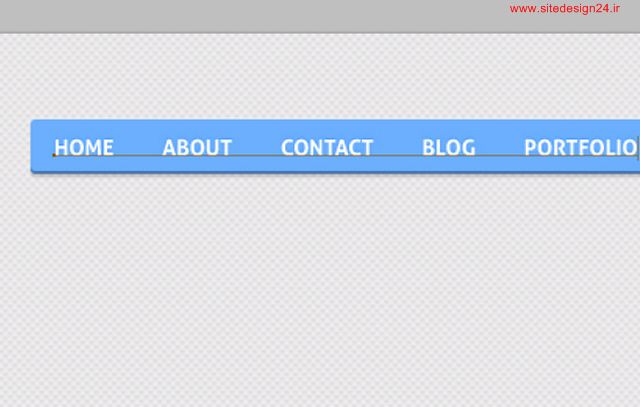
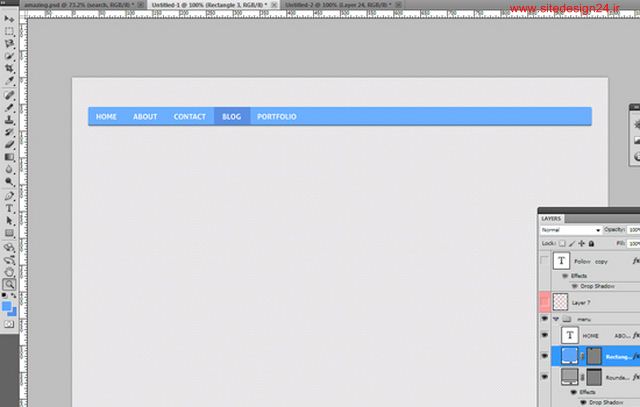
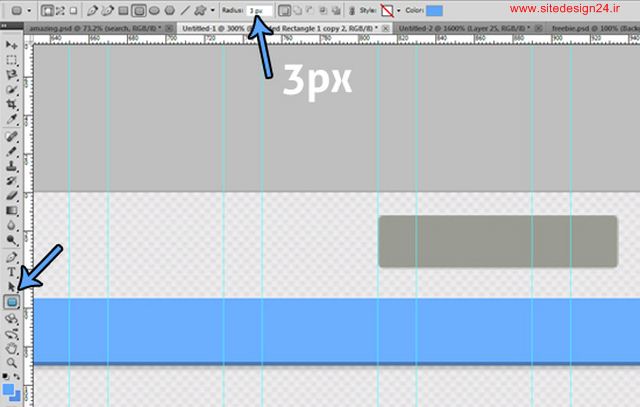
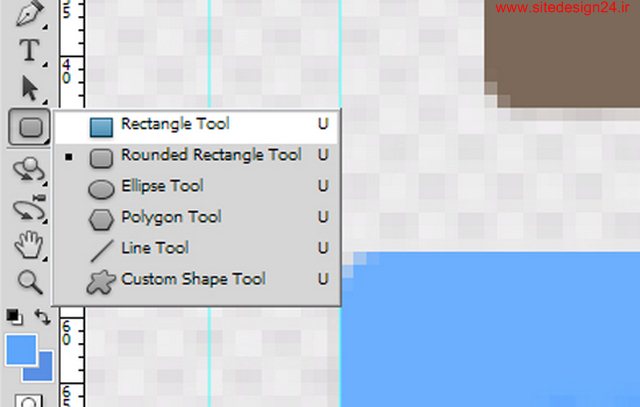
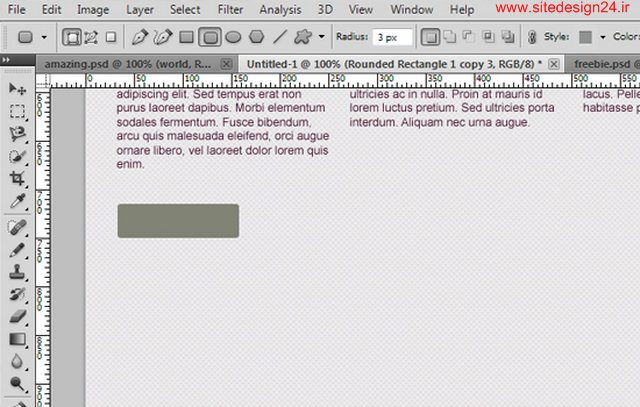
حال نوبت به طراحی منوی سایت می رسد. از ابزار رسم مستطیل با تنظیمات مطابق شک یک مستطیل با عرض ۹۴۰ پیکسل رسم می کنیم .
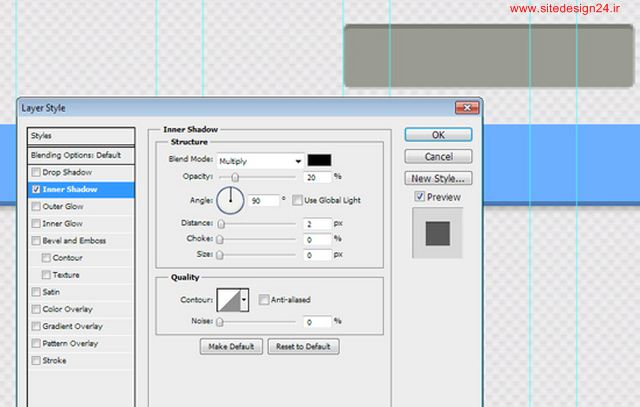
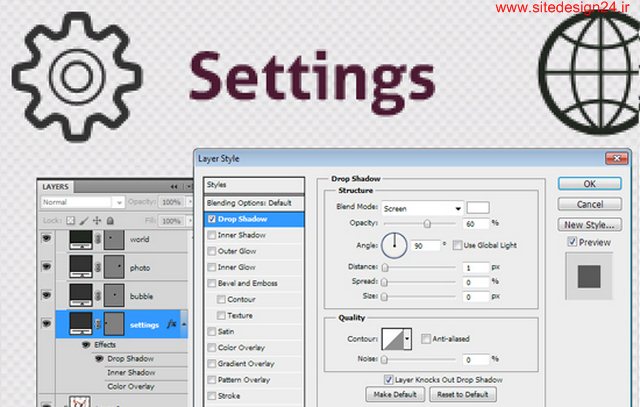
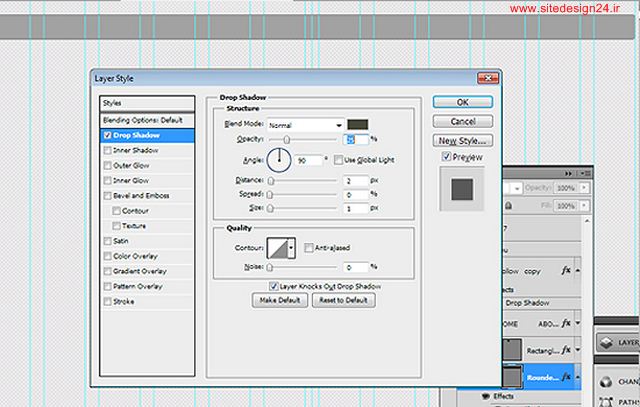
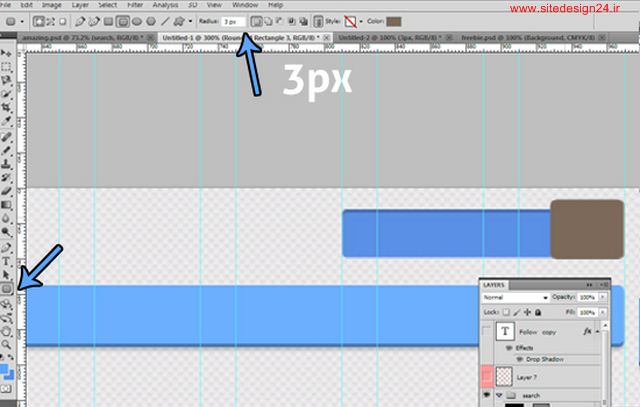
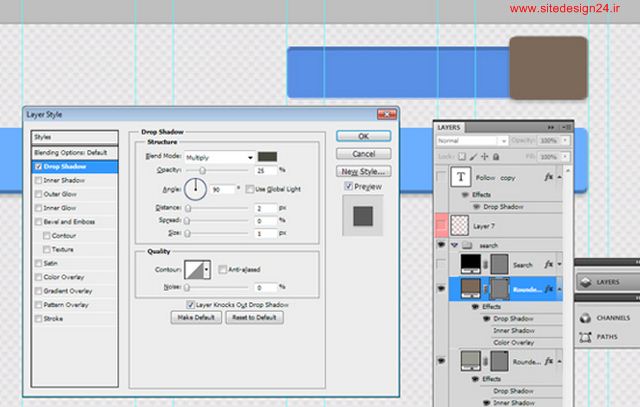
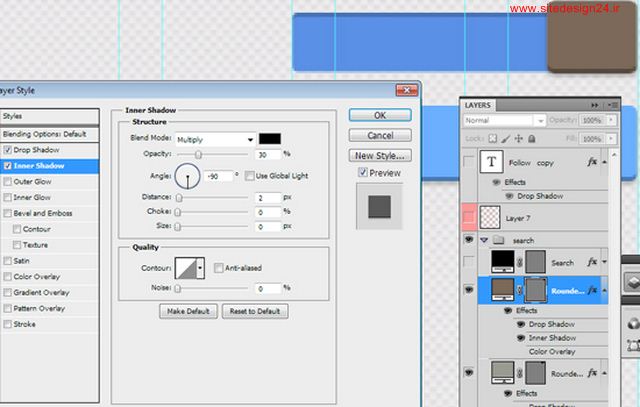
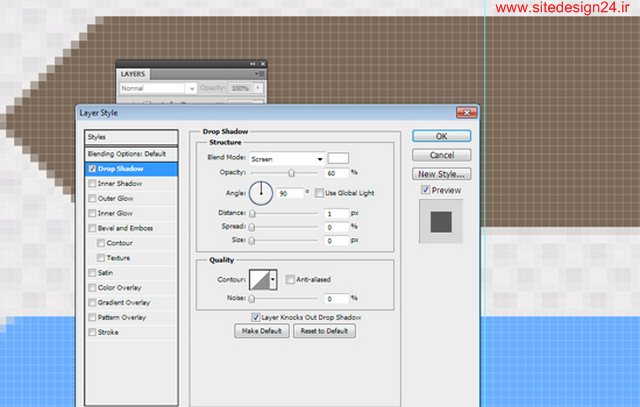
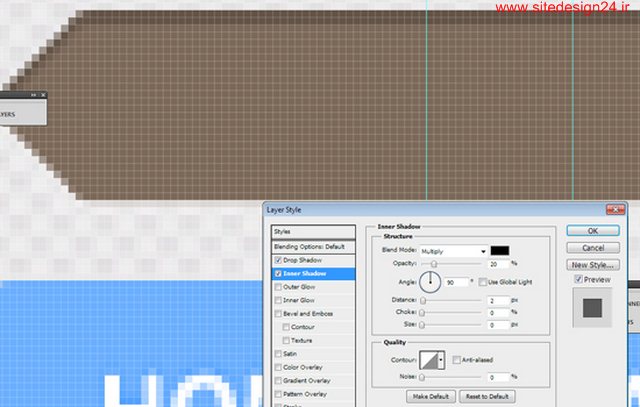
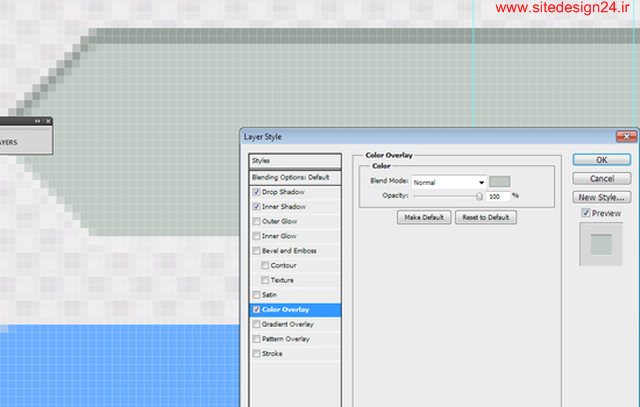
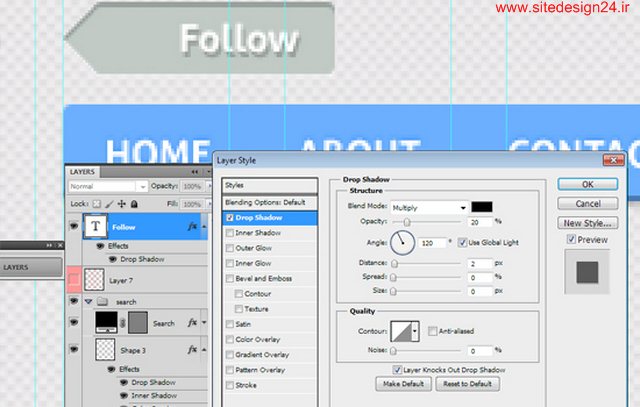
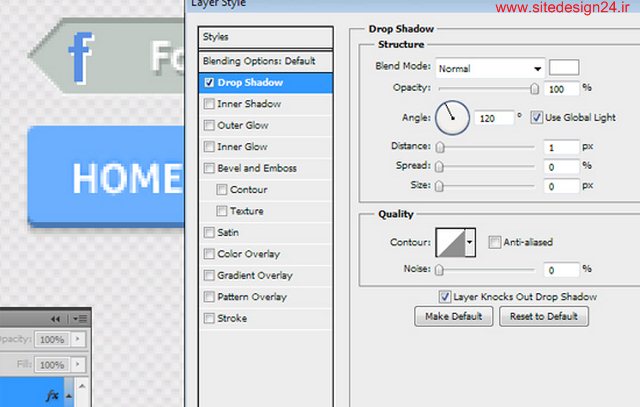
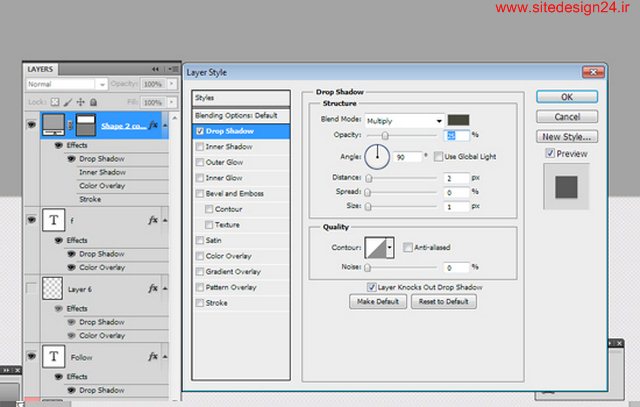
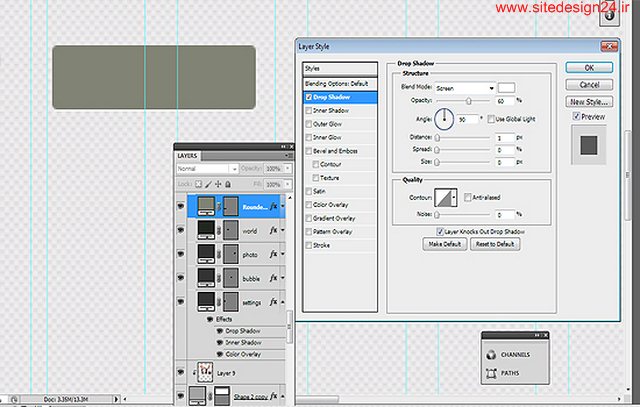
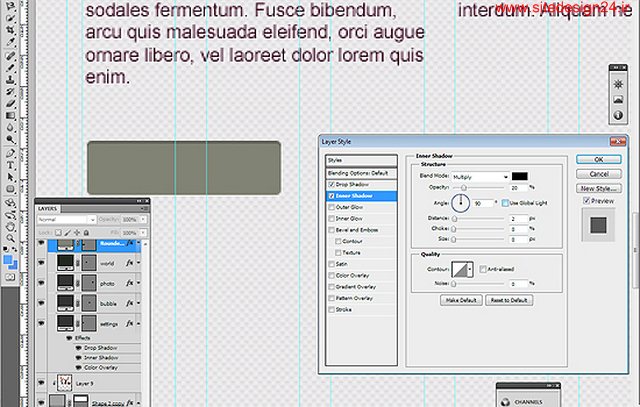
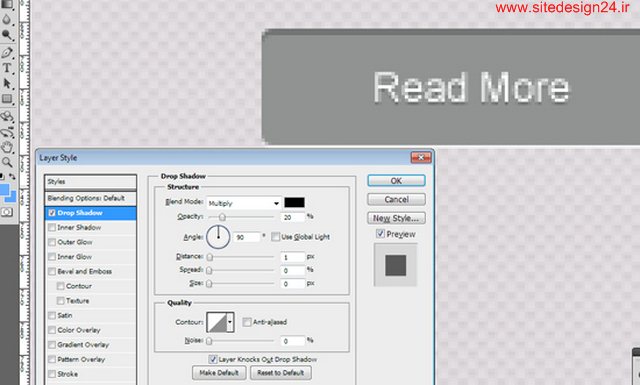
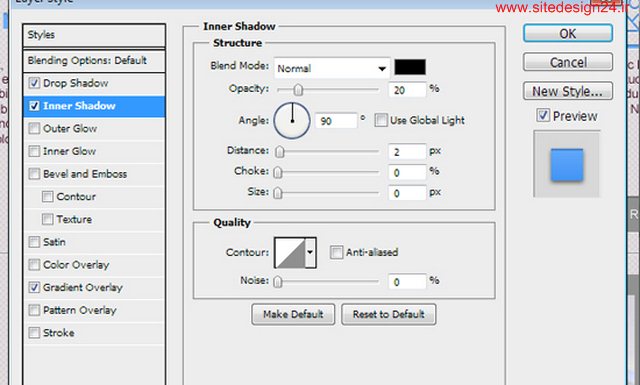
برای زیبا تر شدن منو یک سایه به آن اضافه می کنیم . 
مرحله پنجم:
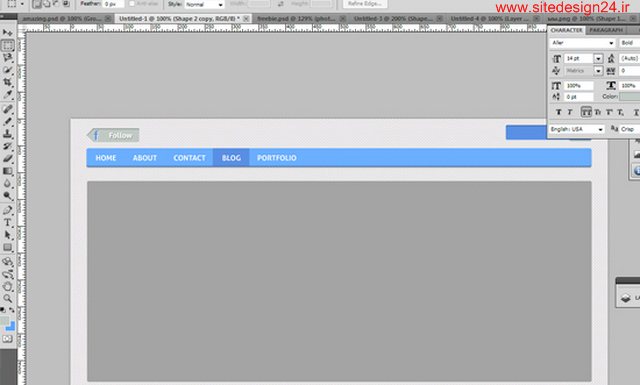
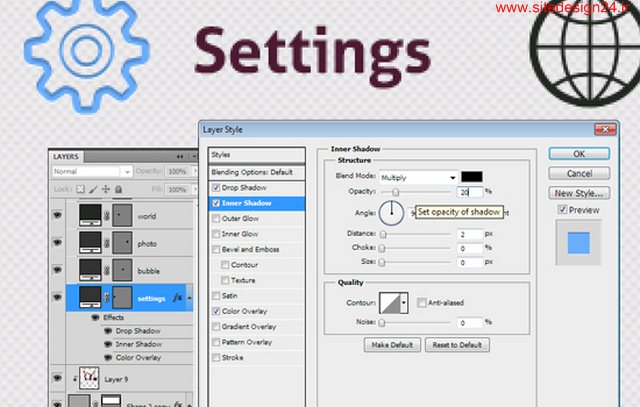
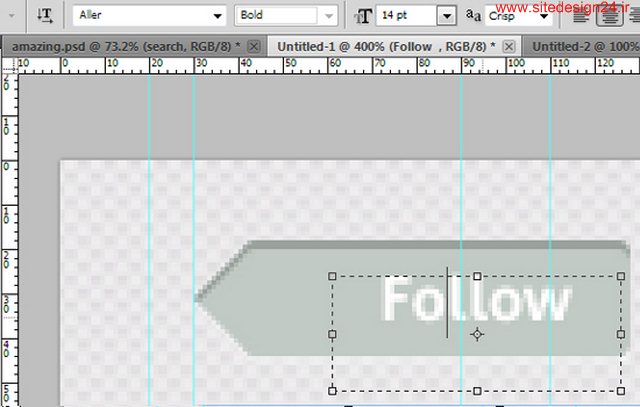
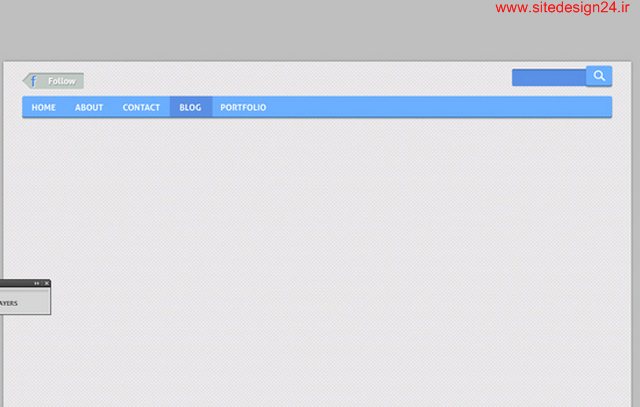
حالا متن منو را که در نهایت لینک صفحات مختلف سایت خواهند شد را تعریف می کنیم . 
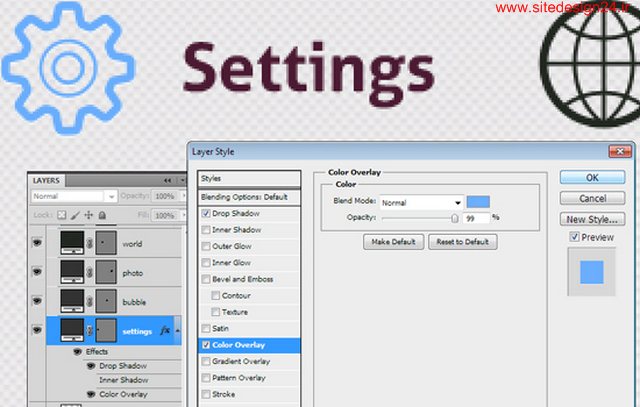
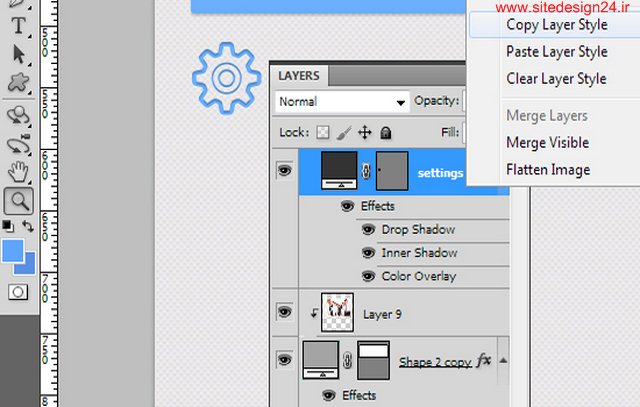
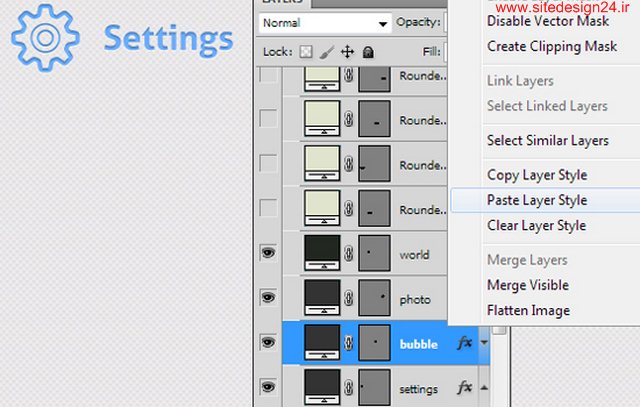
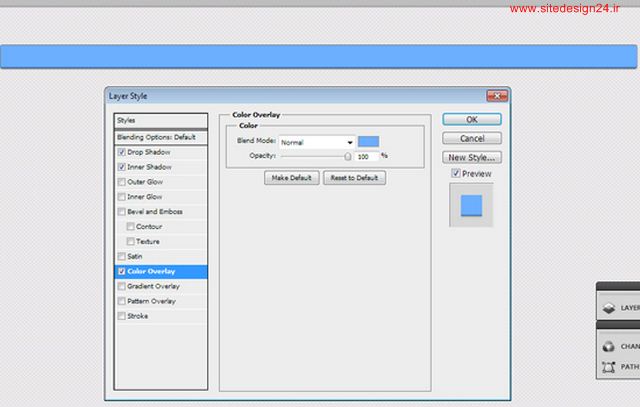
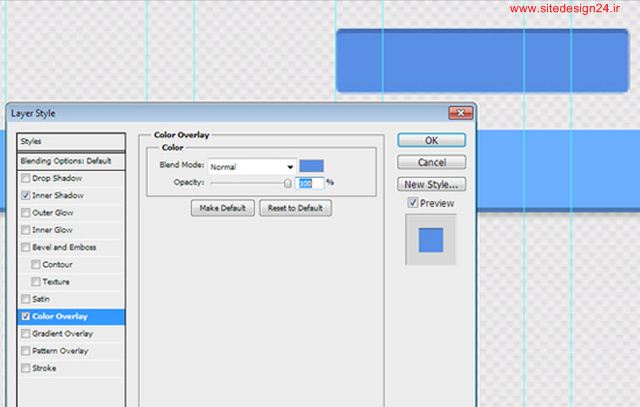
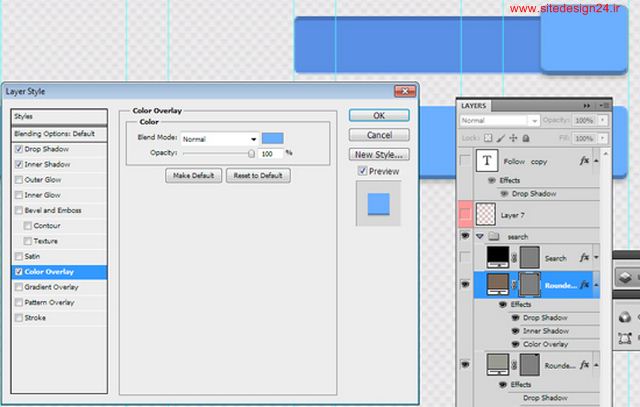
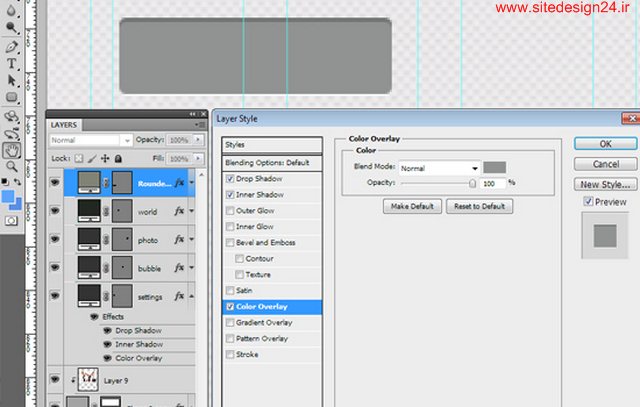
 حال رنگ منو زمانی که موس روی هر آیتم قرار می گیرد را تعریف می کنیم .
حال رنگ منو زمانی که موس روی هر آیتم قرار می گیرد را تعریف می کنیم .
مرحله هفت :
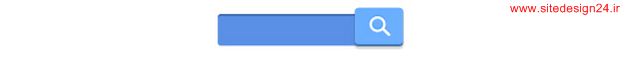
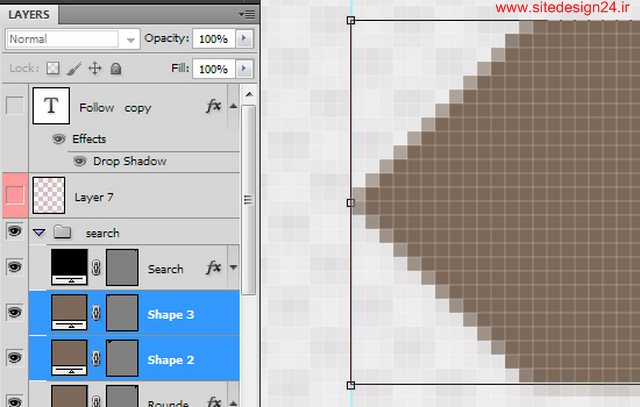
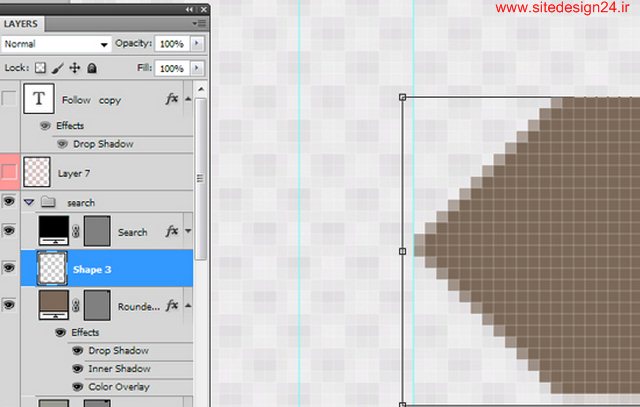
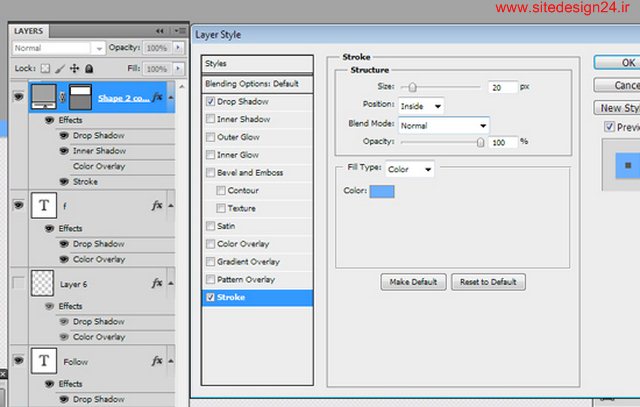
هر سایتی به یک باکس جستجو نیاز دارد. با ابزار مستطیل باکس مربوط به جستجو را رسم می کنیم . 
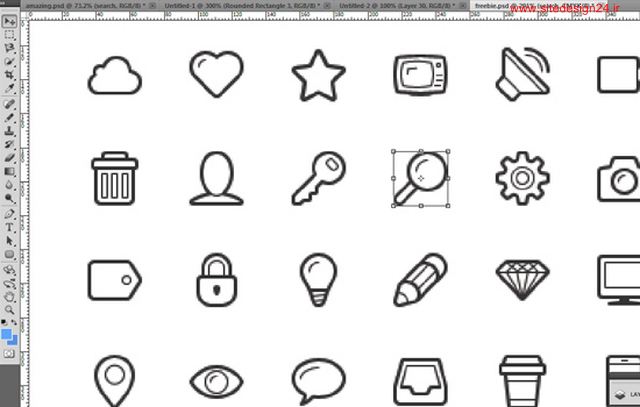
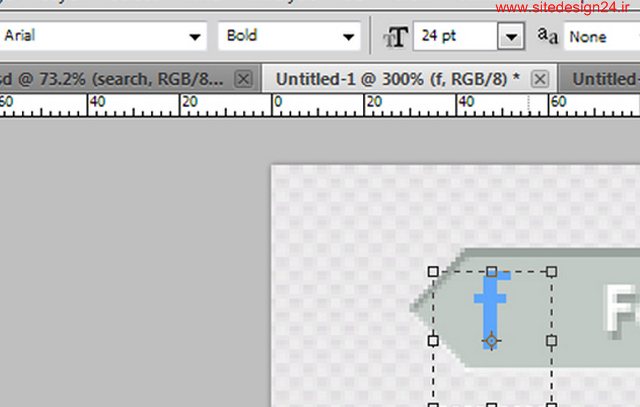
حال به تعدادی آیکون نیاز داریم که به راحتی از سایتهای گرافیکی می توانید دانلود کنید. 
مرحله هشت:
آیکون های شبکه های اجتماعی از جمله فیسبوک یکی از ابرارهای کارآمد و ضروری برای هر سایتی است . 
یک مستطیل با اندازه ۹۴۰ در ۳۷۲ رسم کنید . مرحله دهم :
مرحله دهم :
حالا نوبت به یک اسلایدر زیبا برای بهتر کردن جلوه سایت است . با دکمه های ترکیبی Ctrl+Alt+G تصویر مربوط به اسلایدر را ماسک کنید. 
 مرحله یازدهم:
مرحله یازدهم:
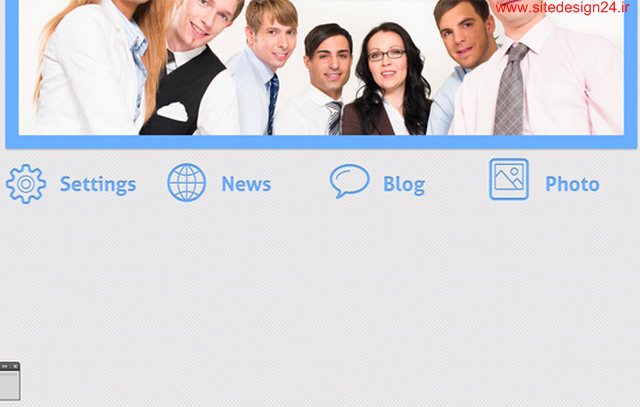
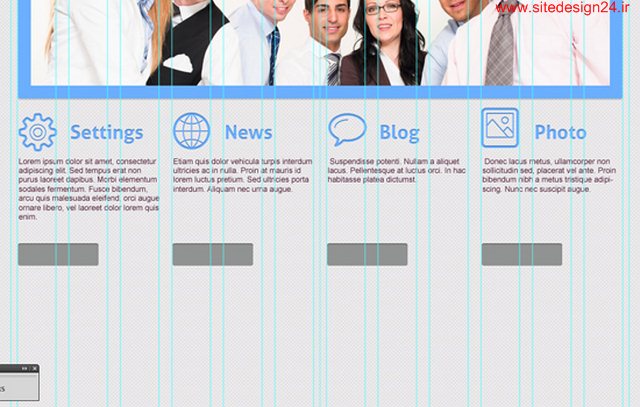
حال برای باکس ها دوباره به سراغ ایکونها می رویم و چهار آیکون برای باکس ها انتخاب می کنیم. 
 مرحله دوازدهم:
مرحله دوازدهم:
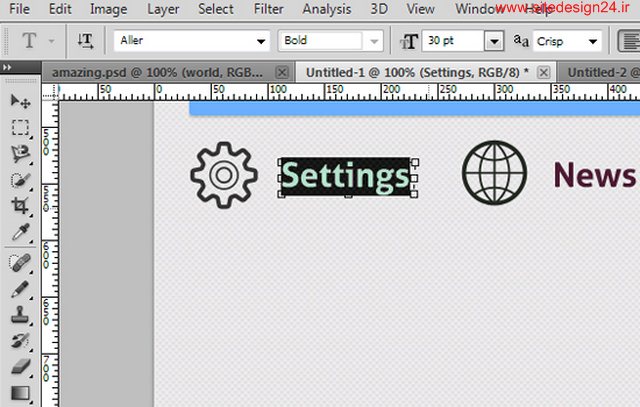
حالا با فونت سایز ۳۰ پیکسل تیتر باکس ها را انتخاب می کنیم . 





 مرحله سیزدهم:
مرحله سیزدهم:
چهار ستون با عرض ۲۴۰ پیکسل تعریف کنید و از متنهای لورم ایپسوم استفاده کنید. با جستجو در گوگل می توانید این متن ها را که برای پرکردن موقتی قالب استفاده می شود را پیدا کنید و یا می توانید متنی را که قصد دارید در آن قاردهید را تایپ کنید. 

 مرحله چهاردهم:
مرحله چهاردهم:
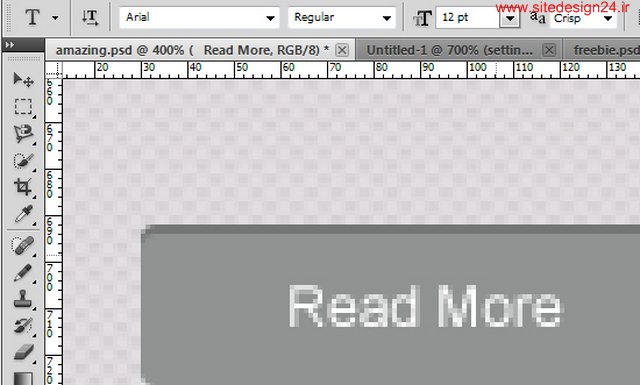
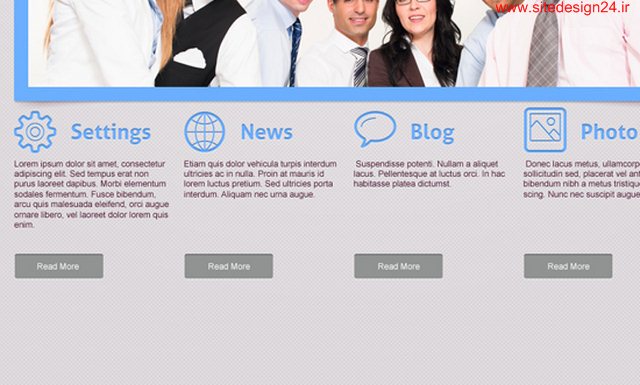
حالا به دکمه های ادامه مطلب نیاز داریم . با ابزار رسم مستطیل این دکمه ها را مطابق شکل ایجاد کنید.
متن دکمه ها را مطابق شکل اضافه کنید.
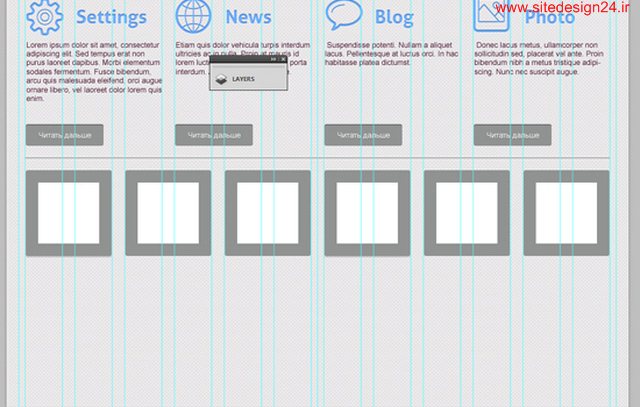
حالا سایت را با رسم یک خط بخش بندی می کنیم.
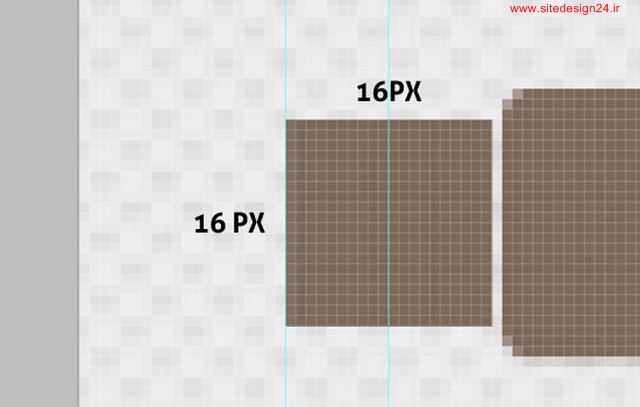
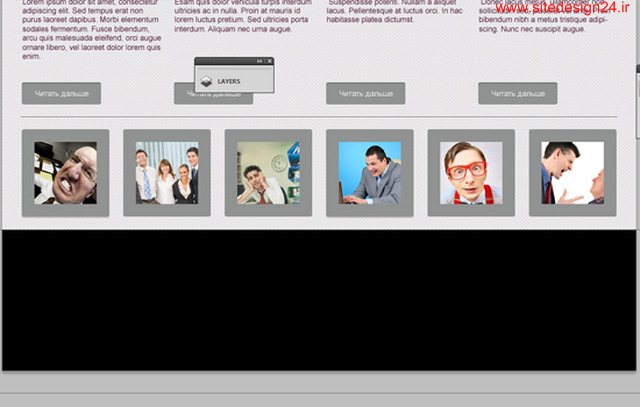
حالا بلاک های فوتر یا پایینی سایت را رسم می کنیم . برای اینکه یک مربع رسم کنید و از روی آن پنج بار کپی کنید. 

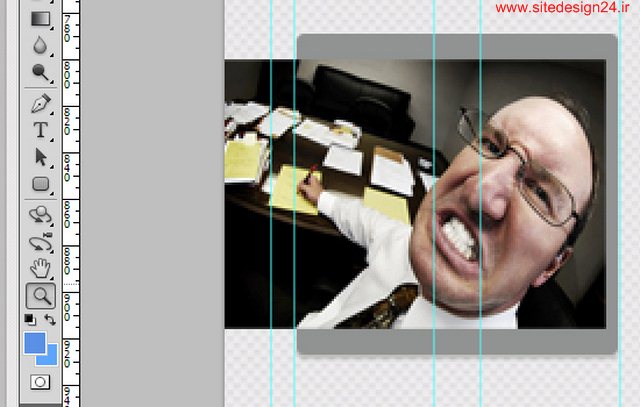
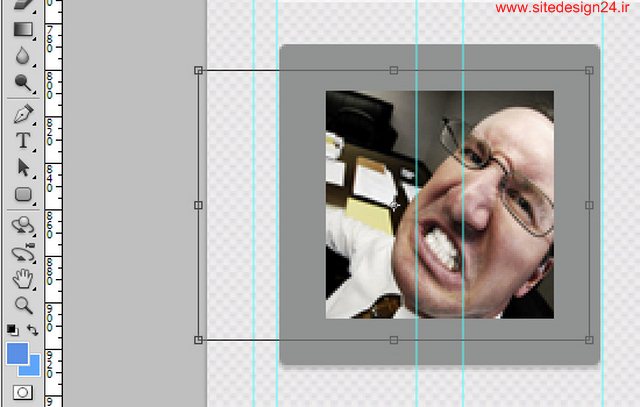
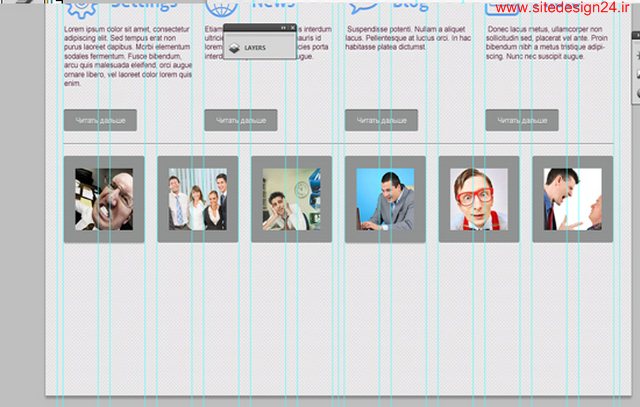
 تصاویر را با ماسک کردن وارد می کنیم.
تصاویر را با ماسک کردن وارد می کنیم. 

 مرحله نوزدهم:
مرحله نوزدهم:
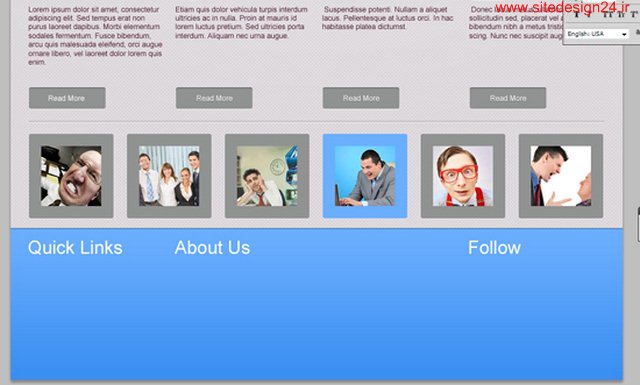
فوتر سایت به اندازه هدر سایت مهم است. در فوتر شما مواردی را که می خواهید کاربران با رسیدن به پایین سایت به آن برخورد کنند را قرار می دهید. مطابق تصویر فوتر را ایجاد کنید.
ما در اینجه سه ستون برای فوتر تعریف می کنیم و لینک های دسترسی سریع به سایت را در اختیار کاربر می گذاریم . 



 نتیجه این می شود که می بینید .
نتیجه این می شود که می بینید .
می توانید فایل خود را با فرمت پی اس دی ذخیره کنید و در اختیار طراح سایت قرار دهید تا آنچه را که شما خواسته اید مو به مو اجرا کند. البته با توجه به اینکه طراحی گرافیکی سایت را خودتان انجام داده اید می توانید از طراح تخفیف بیشتری بابت طراحی سایت تان بگیرید.

























































This Post Has 0 Comments